JS网页图片地址刷新解决缓存问题 |
您所在的位置:网站首页 › ajax 解决浏览器缓存问题是什么原理 › JS网页图片地址刷新解决缓存问题 |
JS网页图片地址刷新解决缓存问题
|
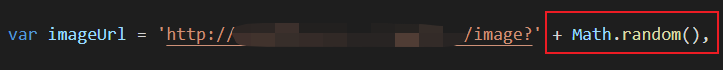
问题:由于图片src地址没有变化,会导致浏览器误以为同样的图片,就缓存中读取缓存下来的图片地址导致无法刷新得到想要的结果 方式:改变图片src地址即可,也就是在图片地址后添加一个随机数作为参数,该参数实质上也是没有意义的 代码示例: |
【本文地址】
今日新闻 |
推荐新闻 |
 解决浏览器缓存其他方式:
解决浏览器缓存其他方式: